A internet é um lugar enorme com milhares de ferramentas incríveis que te ajudam a agilizar facilmente seu trabalho.
É uma lista de recursos gratuitos que podem te ajudar a criar aplicativos web, landings e qualquer variedade de desenhos. Você também pode dar uma olhada no vídeo (em espanhol) que Freddy explica como criar um portfólio de UI para designers.
Ilustrações e ícones
Estas páginas têm uma grande variedade de ilustrações que você pode usar em seus desenhos. A maioria conta com recursos gratuitos e pagos, caso você necessite algo muito específico.
A primeira conta com um compilado de ilustrações gratuitas de diferentes sites e são mais úteis para mim.



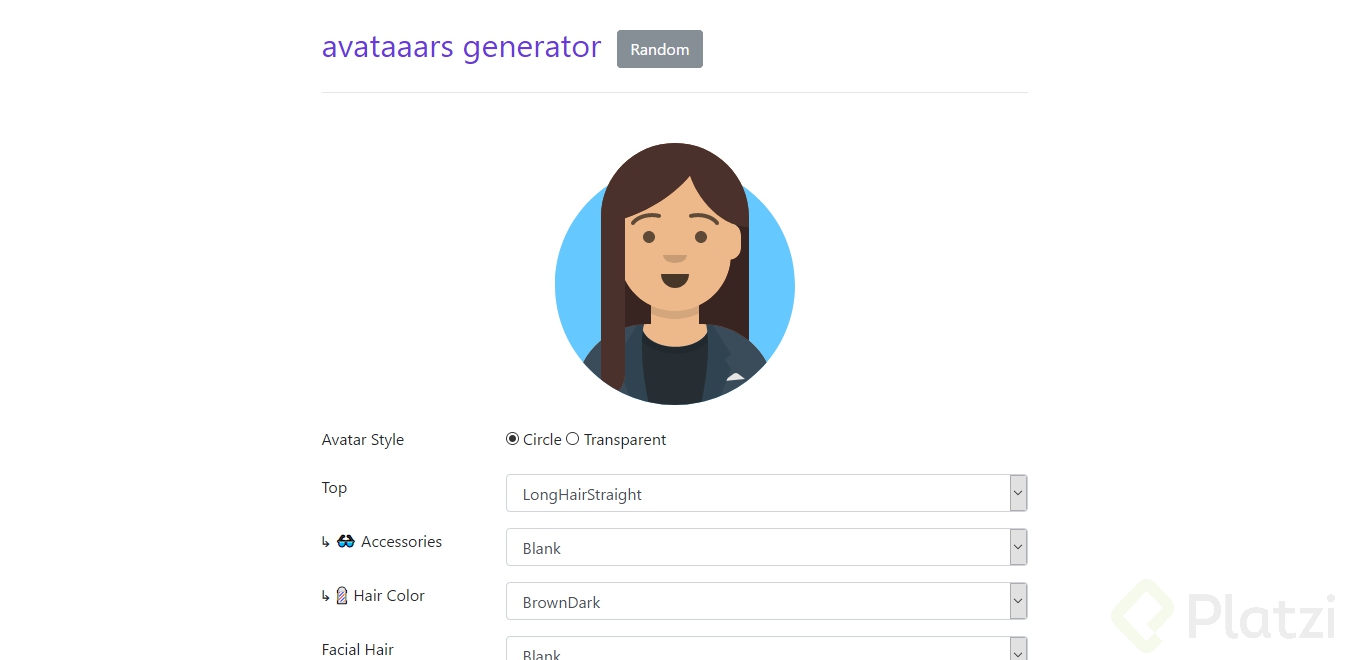
Um gerador de avatares para que você possa preencher o mockup ou protótipo para seu MVP.

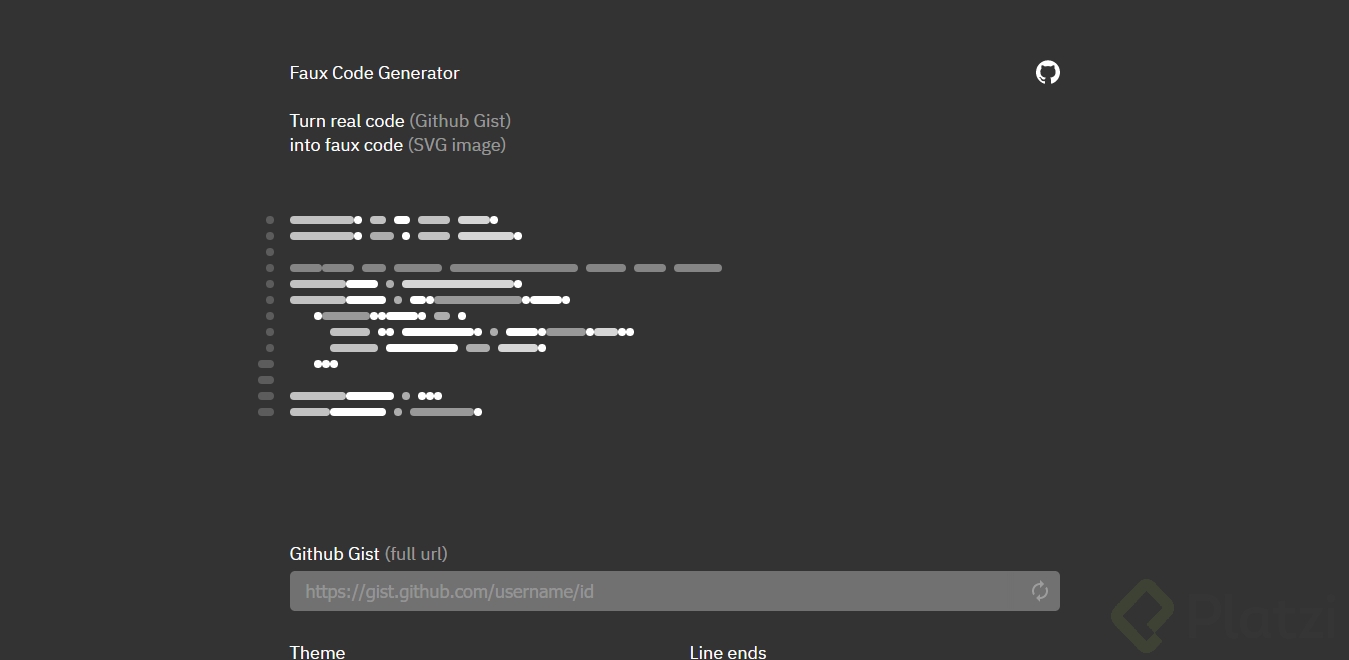
Você pode converter um código real em Gist em um SVG. É útil se você quer introduzir um código em um de seus desenhos.
Paleta de cores
Geradores, coleções e uma infinidade de paletas de cores para que você possa escolher a mais adequada para seu projeto ou desenho. Tendem a ser parecidas, mas algumas delas te ajudam a filtrar de diferentes formas o conteúdo que têm.




Não é um gerador de paletas em si, mas é muito útil se você estiver trabalhando com duas cores e quer medir o nível de contraste entre elas.
Fontes
As tipografias costumam ser as mais complicadas de escolher. Uma má escolha pode transmitir a mensagem errada e não queremos que isso aconteça em nossos projetos.
Em algumas podemos encontrar escolhas de fontes criadas por usuários e pode ser útil se buscamos algum tema concreto.



É o mais popular para encontrar tipografias depois do Google Fonts, é muito recomendado.
Você tem alguma ferramenta similar que usa no dia a dia? Conta pra gente nos comentários