A cada dia que passa, é mais difícil manter nossas atenções em apenas uma tarefa. Trabalhando com design há mais de dez anos, encaro diariamente o desafio de planejar interfaces, me focando principalmente no usuário final, quem vai utilizar aquela interface – isso se aplica para web, mobile, smartwatches e muitas outras interfaces. A animação sempre foi uma ferramenta aliada para guiar o usuário através da jornada que planejamos a ele. Neste artigo, apresento cinco dicas práticas que vão melhorar a navegabilidade do seu projeto.
Animações funcionais e na hora certa
Se tem algo que aprendi, é que animações devem ser usadas na hora certa. Elas têm a capacidade de atrair a atenção do usuário a qualquer elemento que você planeje, porém, se as animações forem excessivas, seu projeto pode causar confusão ao usuário, e estas aliadas podem tomar a direção oposta ao que você pensava. O truque aqui está em classificar quão funcional é cada animação e, possivelmente, até descartar algumas. Foque nas ações principais do seu usuário a cada tela. Um botão de ‘adicionar ao carrinho’ pode ter efeitos diferentes, além de ter a oportunidade de indicar qual seria o próximo passo na jornada.

Decida qual tipo de animação se adequa a cada situação
Hoje em dia, são comuns três tipos de aplicação para animação web. Eles são: vídeos, usando código e GIFs. Com vídeos, você aperfeiçoa a qualidade gráfica, mas os projetos podem ficar mais lentos; use com sabedoria. Usando código, apenas a imaginação é o limite, pois é possível animar tanto elementos de interface (como formulários e botões) até logos e personagens vetorizados em SVG. Caso você precise de uma animação rápida, repetida e não necessita qualidade fotográfica, os GIFs são ótimos – e leves – aliados.
Nada de ‘reinventar a roda’
Simplesmente não perca tempo de desenvolvimento fazendo tudo do zero. Existem diversos padrões de boas práticas que já são usadas em animação web, e isso envolve CSS, JavaScript e muito mais. Sites como Animista.net e bibliotecas como o GreenSock.com oferecem animações otimizadas pré-prontas para inserir nos projetos.

Utilize as mesmas características em um projeto
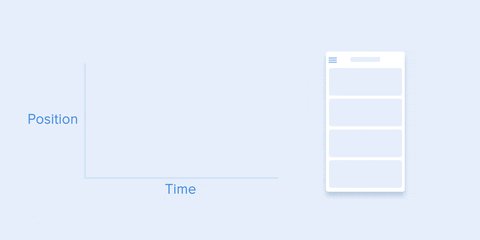
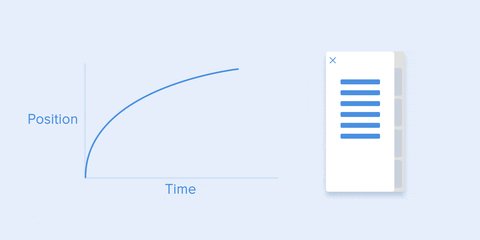
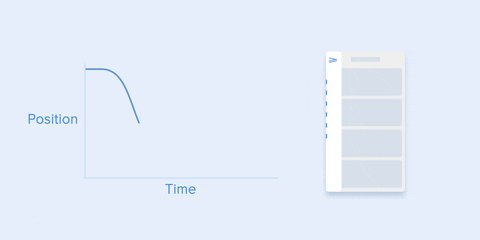
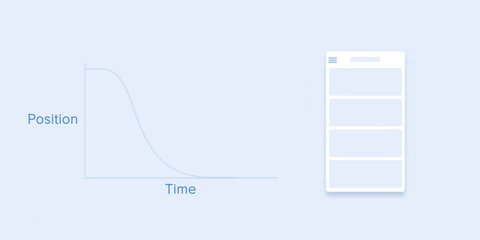
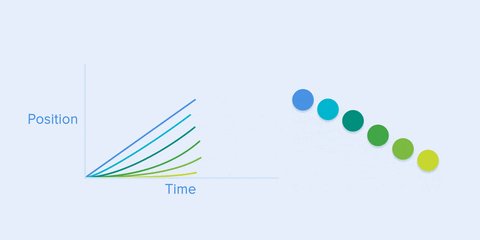
Usar animações em páginas web é um ótimo modo de apresentar a característica de uma marca. Algumas propriedades que são manipuladas em animação podem ser modificadas para passar as impressões que você deseja. O tempo da animação, o tipo de easing e as transições são ferramentas principais para dar estas características.

Não pare de aprender
Essa dica tem menos a ver com animação, mas você pode levar isso como lema de vida: continue aprendendo. Principalmente trabalhando com tecnologia, há sempre novos métodos de trabalho que podem otimizar seu tempo (e dinheiro!), então eu sempre recomendo estudar e se manter atualizado. Verifique o que outros desenvolvedores estão fazendo e troque experiências!
Se você se interessa em animação web e deseja impactar milhões de pessoas que usam internet todo dia, já pode conferir o meu curso de Animação para Web onde, da teoria à prática, demonstro como desenvolver e aperfeiçoar diversas práticas de animação. Pronto para aperfeiçoar a experiência dos seus usuários?