Ao longo da minha experiência de mais de uma década trabalhando com equipes no desenvolvimento de interfaces para todo o tipo de finalidades e dispositivos, aprendi algumas coisas. A primeira é que tanto para o bem quanto para o mal, quando buscávamos respostas sobre o por que do resultado de determinado projeto, na sua grande maioria dos casos, descobrimos que poderíamos ter previsto a situação nos estágios iniciais.
Quando passei a dar aulas e compartilhar experiências com alunos, notei que existia uma apreensão sobre como desenvolver projetos e adivinhe? Era sempre no estágio inicial. É normal, se pensarmos que toda a novidade é acompanhada de expectativa, então logicamente estaremos mais ansiosos nessa etapa, mas o que acontece na prática, é que a essa ansiedade, se adiciona o fato de que somos cada vez mais urgentes, fazendo cada vez mais coisas com cada vez menos prazo, e sendo jogados direto no turbilhão de prazos exíguos, vamos automatizando nosso trabalho, e pulando direto para os estágios de desenvolvimento, esquecendo que quanto mais calma para analisar e desenvolver no início, melhor o conhecimento do contexto inicial, e provavelmente menos ajustes depois.
Então, vamos acabar com o suspense e conhecer algumas dicas que descobri nesses anos. Se permita refletir sobre cada uma delas, pois tudo o que você vai ler pode ser aplicado no seu trabalho, já que uma coisa que aprendi é que, de forma geral, todos os projetos, independente do dispositivo, sempre compartilham características comuns.
1. Crie listas!

Criar listas é sempre um bom ponto para começar. Você não precisa de requisito técnico, inclusive a lista vai te ajudar a colocar para fora o que você já sabe. Mesmo que não seja muito, você tem a possibilidade de melhorar de acordo com a necessidade, mas o melhor é que você já coloca as ideias que tem para fora, e sente que está evoluindo no processo.
O propósito aqui é deixar claro qual o objetivo, e baseado nisso, estabelecer os requisitos, ou seja, o que é necessário para chegar àquele objetivo. Você pode iniciar com o que é imprescindível que o usuário faça no seu app e depois estabelecer o que é necessário para chegar a esse objetivo. Você pode fazer lista de objetivos, requisitos, ferramentas, cronogramas, e tudo mais que precise iniciar uma ordenação.
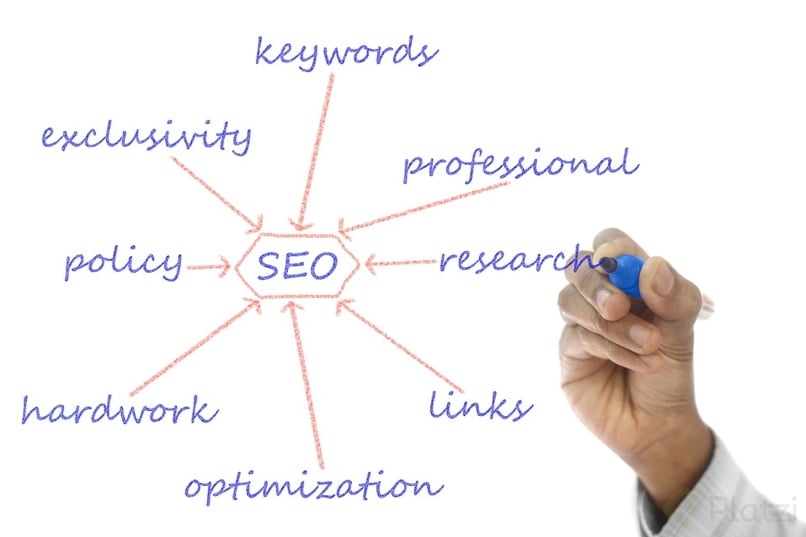
Dica de ferramenta: Mapa mental.

O mapa mental é uma técnica muito usada para organizar o pensamento. No centro você coloca o objetivo, em volta, vai organizando em tópicos os requisitos principais, e em volta desses, os requisitos necessários para estes, e assim por diante. Eu normalmente uso o mapa mental quando quero aprofundar o conteúdo que criei originalmente em lista, trazendo um diagrama visual.
2. Crie uma biblioteca de referências

Manter o hábito de pesquisar referências é importante tanto para se adquirir repertório quanto para se manter atualizado. Quando você estabelece esse hábito no seu processo, fica muito mais fácil de descobrir qual caminho outros projetistas estão utilizando para resolver problemas parecidos com os seus, bem como mapear quais as soluções podem potencialmente emplacar enquanto ainda são vistas como tendência.
Aprendi com o tempo a ampliar meu escopo de pesquisa sempre estabelecendo tanto referências diretas, ou seja, aquelas diretamente relacionadas ao meu escopo do meu projeto, mas também referências indiretas, aquelas que tem uma relação com alguma funcionalidade ou característica que eu tenha definido para meu app. E é aí, nas referências indiretas, que está a possibilidade de inovação. Se você desenvolver, digamos um player de áudio, vai procurar outros players, como referência direta, mas se buscar referência indireta de uma rede social, como o Instagram e seu sistema de storyes, como ficaria seu player de música?
Também descobri que nada se perde, então comecei a organizar uma biblioteca para esse conteúdo, pois além de muitas vezes esquecer de onde havia encontrado determinada referência, mesmo que não utilize algum insight em algum trabalho naquele momento, você vai lembrar que já viu aquilo e guardou, quando outra demanda exigir. E além disso, dá pra se divertir produtivamente no seu tempo livre.
3. Estabeleça Hierarquia

Se você parar para pensar, ao criar listas você automaticamente também já estabeleceu hierarquias. A primeira coisa que apareceu na lista é o que está mais forte no seu pensamento. Por qual motivo foi dada essa importância?
Agora, pensemos que em um app qualquer, por mais óbvio que seja (também trabalhamos com obviedades) o conteúdo mais importante, deve ser visto antes pelo usuário. Se você estiver desenvolvendo um app para música, o que é mais importante? Que o usuário possa ouvir e gerenciar esse conteúdo, certo? Então faz sentido que a página inicial contenha esse tipo de ferramenta. Aliás, como você imagina começar? E quais seriam as outras páginas? E que tal aplicarmos aquelas listas?
Dica de ferramenta: Sitemap

O sitemap é uma ferramenta clássica quando falamos em arquitetura da informação, por ser uma visual, simples de usar e fácil de implementar quando ser quer definir a hierarquia de um site ou app. Utilizando-se a analogia de uma árvore, por normatização, e inicia-se definindo o que acontece a partir da Home, por isso, o sitemap inicia sempre com a home sozinha, pois o usuário sempre vai chegar a uma única página no site ou app. O que estará logo abaixo disso, serão exatamente as seções principais e as ligações entre elas e assim por diante.
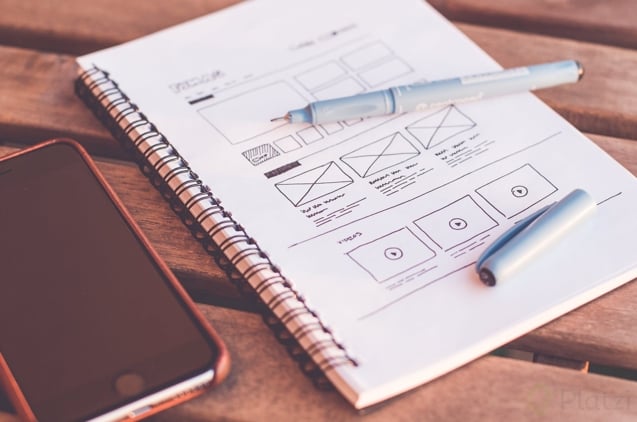
4. O poder dos Wireframes

Wireframes, ou esqueletos, são para as interfaces, o que a planta de um prédio é para o arquiteto. São desenhos que detalham de forma geral os elementos que estarão contidos nas interfaces bem como seus posicionamentos. São extremamente importantes para se desenvolver ideias de forma rápida e funcionam muito bem depois dos estágios anteriores pois de forma geral, não envolvem estética. Você não precisa perder tempo detalhando um botão por exemplo. Três risquinhos horizontais já mostram que você tem um menu hamburger.
O que faz o wireframe intimidante muitas vezes é exatamente a falta de entendimento de que se precisa desenhar bem para fazer, e nada está mais longe da verdade. Por isso podemos dividir os principais tipos de wireframe de acordo com sua finalidade:
Baixa fidelidade ou sketch: desenho simples e rápido em papel, feito normalmente para registrar uma ideia. Não é feito para ser divulgado
Média fidelidade: desenho feito com mais definições. Tem mais acabamento visual, utilizando, por exemplo caneta, régua e desenhado com proporcionalidade. Pode ser fotografado distribuido aos membros da equipe
Alta fidelidade: Desenhos feitos em software gráfico, como o Adobe XD, Photoshop ou Illustrator. Podem sere validados com equipe e usuários por sua proximidade com o produto final.
Dica de ferramenta: Lápis e papel.

Sim, vivemos em um mundo tecnológico, e claro, existem softwares para desenvolver wireframes, mas nada substitui a criatividade de um lápis e papel na hora de produzir ideias. Espero já ter deixado claro que você não precisa ser um expert em desenho para colocar suas ideias para fora. Se eu puder te dar dois conselhos, eles seriam: desenhe wireframes em sketch e faça isso em papel antes de ir para softwares gráficos. Você vai ver o quanto o seu processo processo vai melhorar. Acredite em mim e em você!
5. Pense mobile sempre antes

A alguns anos atrás quando falávamos sobre desenhar interfaces gráficas, pegávamos uma folha A4 e passávamos a desenvolver desenhos. Desses desenhos, passávamos a algum software gráfico e tinhamos as telas para validar com o cliente. Ninguem questionava se a interface seria apresentada em algum outro ambiente, pois era óbvio que seria algum derivado de desktop.
Não havia a necessidade de pensar reduções, ou que o usuário pudesse querer girar a tela do dispositivo, por exemplo. O desktop aceitava qualquer informação e em qualquer tamanho. Admito que em alguns projetos abusei mais das rolagens do que deveria, mas naquela época estava testando meus limites, e tinha telas imensas para trabalhar. Eu era feliz e não sabia!
Hoje é exatamente o contrário. Quantas pessoas você conhece que aposentaram as telas grandes para ficar apenas nas pequenas. Imagine, por exemplo, apps como o Netflix e o Youtube que tem que se comportar de forma semelhante tanto em um mobile, quanto em uma tv de 64 polegadas? Como resolver isso?
Exatamente estabelecendo o mantra “mobile sempre antes”. E o pensamento é obvio. Onde você terá mais problemas de visualização de informação, em dispositivos com telas maiores ou menores?

Hoje o usuário espera que aplicações sejam responsivas, e isso equivale a dizer que elas podem ser visualizadas em qualquer ambiente adaptando-se automaticamente a ele. Inclusive estamos cada vez mais dentro do conceito de Progressive Web Apps (PWA´s) que estão aposentando os apps nativos, e consistem em websites “turbinados” com funções de apps. As principais razões é poupar o usuário do trabalho de instalar um app, o que facilita o acesso por parte do usuário, que atualmente mais deletamos do que instalamos apps. E esse conteúdo tem que funcionar de forma coerente pelo menos nesses dois cenários Desk e app.
Dica de ferramenta: Adobe XD.
Tenho utilizado vários softwares de criação e prototipação, mas admito que o XD ganhou meu coração. Além de embarcar em uma única solução os ambientes de Design e Prototipação, criando rapidamente protótipos interativos, e possuir o pedigree da Adobe, o XD saiu na frente da concorrência em matéria de responsividade e hoje contém as melhores ferramentas quando comparado com seus concorrentes diretos, o que facilita muito o trabalho de quem desenvolve protótipos para diferentes configurações. No curso de XD que ministro aqui na Platzi, nós vemos a fundo essas e muitas outras funcionalidades. Se você ainda não o fez, está convidado a conhecer. Acesse aqui e nos vemos lá!