Nos dias de hoje, é quase impossível criar uma aplicação que não tenha mais de uma tela. Na maioria das vezes, quando se tem mais de uma tela, se tem mais de uma rota, que nada mais é que um caminho após o endereço inicial do seu site ou domínio, como nas urls: www.minhaloja.com/produto ou www.minhaloja.com/categoria, onde vemos “/produto” e “/categoria” como as rotas da plataforma.
Com o aumento da complexidade do software fica mais difícil manejar o uso e renderização dessas diferentes telas para cada rota. É aí onde o React Router vem para nos ajudar.
O que é o React Router?
O React Router é a biblioteca padrão de roteamento do React.js que mantém a interface do usuário em sincronia com o valor atual da URL acessada. Ele tem uma API poderosa que traz a possibilidade de roteamento dinâmico e no lado do cliente, além de possibilitar a criação de páginas web com navegação dentro do app, que não recarrega a página enquanto o usuário navega dentro dela, dando a devida importância e aplicabilidade do uso de URLs em seu projeto.
Depois de muito utilizar o React Router, percebi que algumas arquiteturas e funcionalidades podem trazer uma maior manutenibilidade de código e velocidade no desenvolvimento de aplicações. As dicas que trago aqui não são obrigatórias, mas sim permitem refletir sobre o uso de determinadas features, e cabe a você decidir usá-las ou não.
1. import * as ROUTES
// App.js
import React from 'react';
import { BrowserRouter as Router, Route } from 'react-router-dom';
import HomeScreen from './HomeScreen';
import ProductScreen from './HomeScreen';
const App = () => {
}
O código acima exemplifica uma aplicação simples com duas telas e duas rotas para visualização de cada tela. A primeira coisa a se verificar é que os valores da rotas para acessar a HomeScreen e o ProductScreen estão escritas diretamente numa string.
Essa utilização implica que se em algum momento utilizarmos esta rota em algum outro componente e decidirmos modifica o nome da nossa rota, por exemplo para “/produtos”, teríamos que nos atentar a todos os componentes que acessam a essa rota.
Uma boa forma de se prevenir quanto a esse problema futuro é a partir da utilização de variáveis que salvam os valores das rotas, e só será necessário modificá-lo uma única vez quando o nome da rota mudar.
// App.js
import React from 'react';
import { BrowserRouter as Router, Route } from 'react-router-dom';
import HomeScreen from './HomeScreen';
import ProductScreen from './HomeScreen';
import * as ROUTES from './Routes.js';
const App = () => {
}
// Routes.js
export const HOME = '/';
export const PRODUCT = '/product';
No exemplo acima, temos agora a utilização de um novo arquivo Routes.js que pode ser acessado por todos os componentes e se quisermos fazer alguma mudança no nome das nossas rotas, somente é necessário realizar as modificações no arquivo Routes.js, já que os componentes estão acessando as rotas a partir das variáveis exportadas pelo arquivo. Ao utilizar o import * as ROUTES from './Routes.js' todas as variáveis exportadas no arquivo Routes são importadas para o arquivo App.js como propriedades do objeto agora criado: ROUTES. Fazendo com que essa importação possa ser feita em qualquer componente com acesso a esse arquivo e não cause erro ao modificar o nome da rota.
2. Rotas antigas e Redirect
Como falamos no ponto acima, por algum motivo poderemos modificar o nome da nossa rota e aprendemos como nos protejer a um possível erro. Mas mesmo assim, vamos dar uma olhada neste case abaixo:
Você desenvolveu um site de e-commerce, e existe a rota:
www.minhaloja.com/produtospromocao, que mostra todos os produto em
promoção e você decide muda-la para
www.minhaloja.com/produtosempromocao.
Até agora nenhum problema, se você desenvolveu com a técnica já aprendida, não iria ocasionar nenhum erro de programação. Mas imagine que um usuário seu tinha salvo a primeira rota no seu bloco de notas para utilizar num outro dia e acessar os produtos em promoção, mas ao tentar acessa-la, um erro ocorrerá, porque a primeira rota não mais existe, somente a segunda.
Um modo de se prevenir a esses possíveis erros quanto a versão de rotas, pode ser ao utilizar o componente
// App.js
import React from 'react';
import { BrowserRouter as Router, Route, Redirect } from 'react-router-dom';
import HomeScreen from './HomeScreen';
import ProductScreen from './HomeScreen';
import * as ROUTES from './Routes.js';
const App = () => {
}
// Routes.js
export const HOME = '/';
export const PRODUCT_V1 = '/product';
export const PRODUCT_V2 = '/products';
No exemplo do código, o componente
3. Router Hooks API
O React Router a partir da versão 16.8 disponibiliza a utilização de alguns Hooks: ferramentas para utilizar de estado e outras features de React sem precisar da utilização de classes. Os Hooks podem ser utilizados ao criar um componente de React. Te dou um exemplo abaixo:
// App.js
import React from 'react';
const App = () => {
let [nome, setNome] = useState("Thiago");
return (
Olá, {nome}!
);
}
Nesse exemplo, criamos um estado nome, o qual é inicializado com o valor “Thiago”, e esse valor é exibido na tela do usuário dentro de um
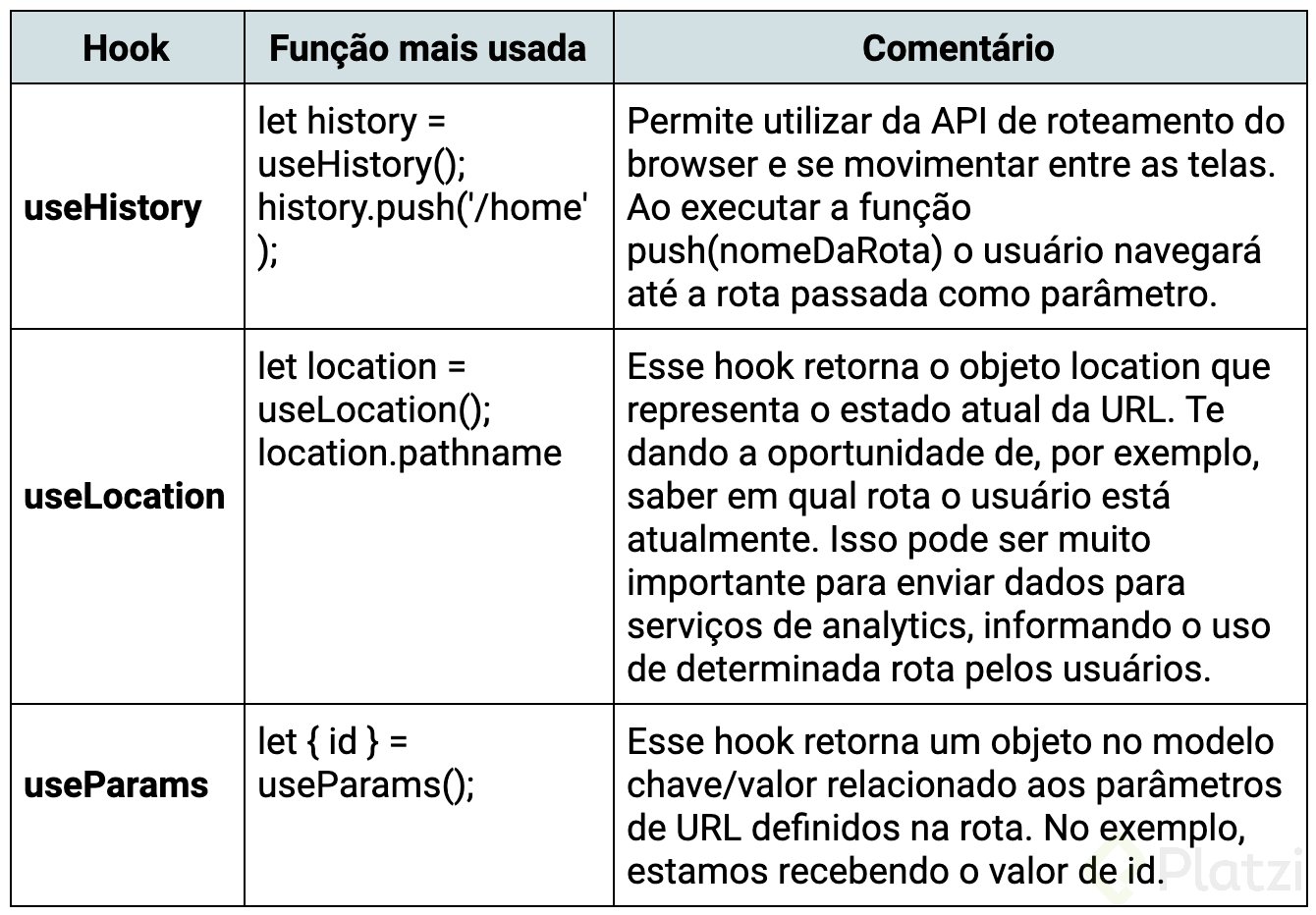
O React Router disponibiliza 4 Hooks na sua biblioteca, na tabela abaixo, falo sobre 3 deles e suas principais utilizações:

Essas dicas podem te ajudar e muito no desenvolvimento das suas novas aplicações! Se você gostou desse post e quer saber mais sobre React Router, vai lá no Curso de React Router e aprenda do zero como criar uma aplicação web utilizando React Router.