Introdução aos Progressive Web Apps
O que são Progessive Web Apps?
O que é o React.js?
Conhecendo PWAs e seus limites
Apresentando o Projeto do curso e arquitetura
Instalando dependências e preparando um ambiente
Platzidoro 1: palavras cruzadas
Estruturando o seu primeiro PWA
Criando o seu primeiro PWA com create-react-app
Conhecendo a estrutura do React.js e criando um Hello World
Criando seu primeiro componente React para o PWA
Entendendo Stateless e Stateful componentes
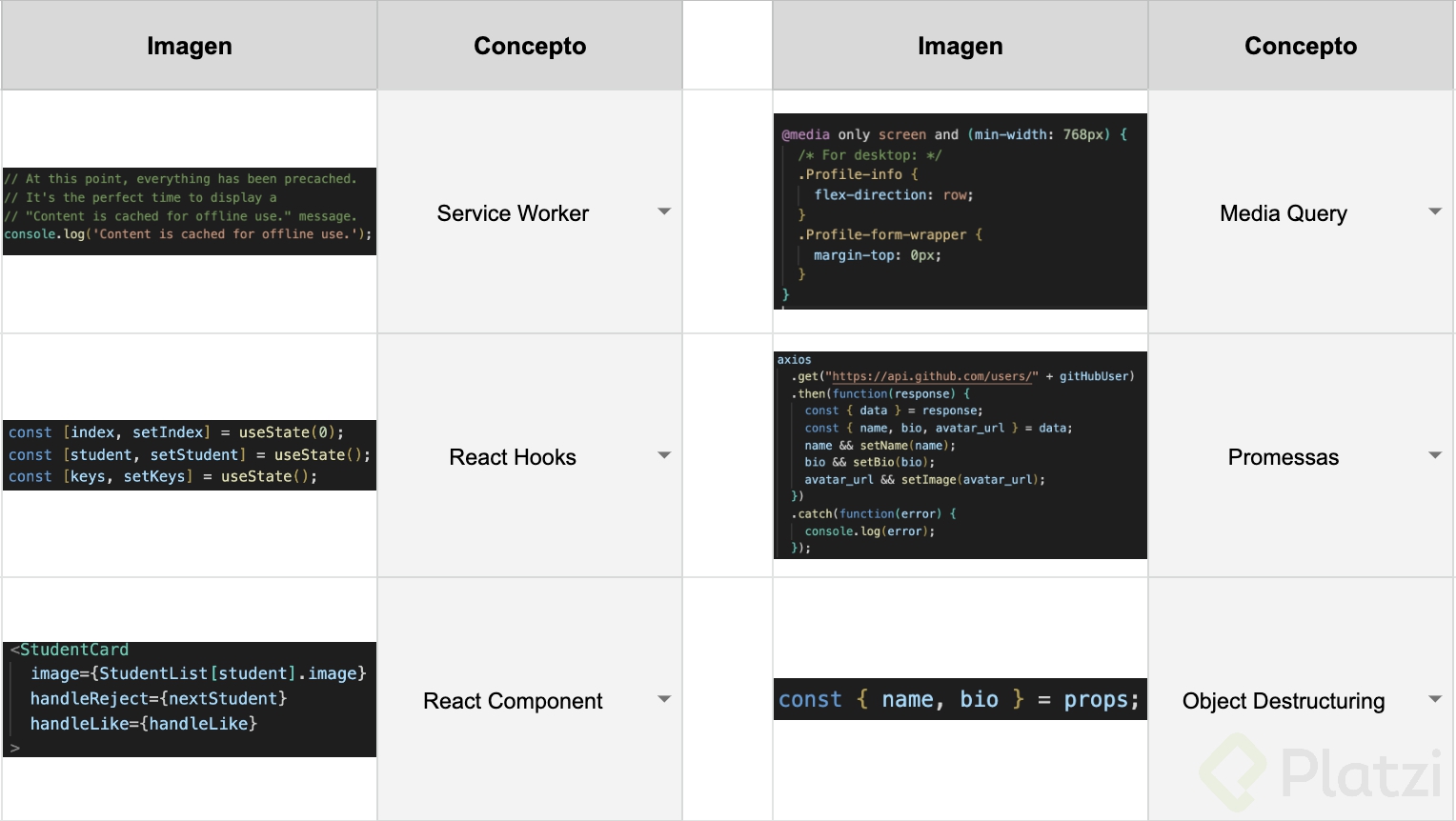
Entendendo React Hooks
Instalando bibliotecas de componentes Open Source
Platzidoro 2: complete o jogo
Construindo um aplicativo de Matchs para estudo
Entendendo Flexbox
Criando a tela inicial do aplicativo
Implementando as screens
Criando a tela de perfil
Adicionando estilo á tela de perfil
Mobile first!
Criando a tela de matches
Renderizando a lista de componentes
Criando a tela de encontrar estudantes
Desenvolvendo os componentes da tela de encontrar estudantes
Adicionando lógica à tela de encontrar estudantes
Salvando informações localmente com o LocalStorage
GitHub e Promessas
Configurando um banco de dados remoto: o Firebase Firestore
Conectando o React ao banco para ler e escrever os dados de match
Utilizando os dados do banco remoto no PWA
Realizando o evento de Match
Adicionando os matches reais à lista de matches
Platzidoro 3: Mosaico
Preparando o aplicativo para produção
Utilizando sensores de celular
Configurando o Service Worker
Configurando o Manifest.json
Configurando push notifications
Exibindo push notifications no PWA
Realizando o build da aplicação
Realizando o deploy para produção
Você não tem acesso a esta aula
Continue aprendendo! Junte-se e comece a impulsionar sua carreira
Se você já tem uma conta,

Realizando o deploy para produção
39/39Resposta Platzidoro. Como foi sua atividade?

Contribuições 0
Perguntas 0
Quer ver mais contribuições, perguntas e respostas da comunidade?