
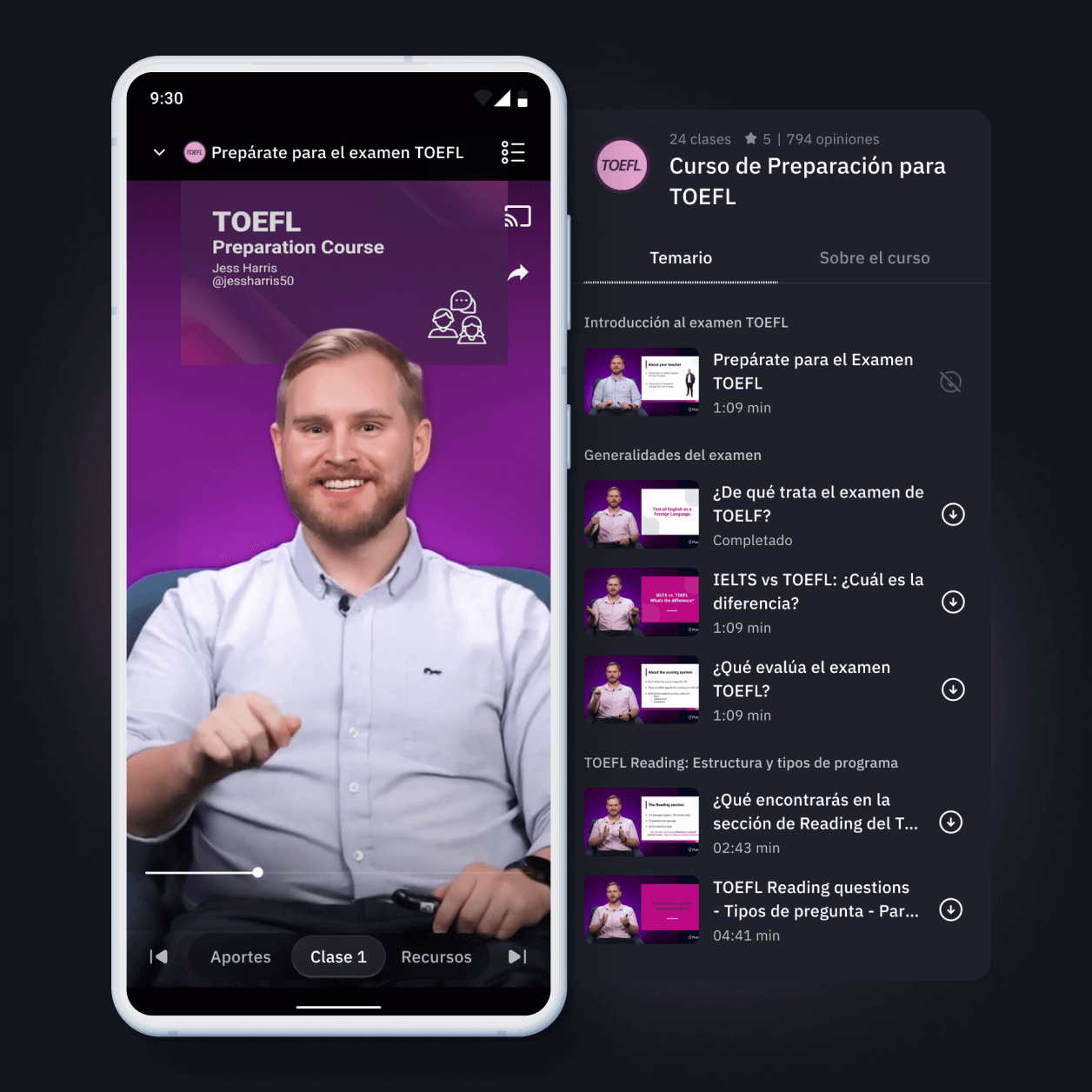
Alianza con ETS para la certificación TOEFL en Inglés
Ir a los cursos
Más de 5 millones de estudiantes y más de 3,000 empresas aprenden en Platzi
Aprende algo nuevo cada 5 minutos
Rutas profesionales te guían de principiante a profesional
Pon a prueba tu progreso de forma interactiva
Inteligencia artificial y comunidad que responde tus dudas
Descarga las clases a tu teléfono y aprende sin Internet
Mide el progreso de tu empresa
Organiza el aprendizaje de tu equipo





Teacher In-house en Platzi
Curso de Python

VP de Ingeniería en Platzi
Curso de ChatGPT para Empresas

Online Tech Teacher en Platzi
Curso de Bases de Datos con SQL

Platform Engineer en Deel
Curso de Django